HTML
HTML Introduction
HTML is a language used by
webpages, a webpage language developed by SGML (Standard Generalized Markup
Language), a hypertext description language. Basically, all current browsers
can read HTML and use HTML to edit and design webpage , You can also add all
HTML language support methods, such as tables, forms, pictures, text, links,
programs, etc. to the web page.
The difference between HTML and
XML
XML is a webpage language
specification developed by W3C. It is a simplified version of SGML. It is
especially used to design webpage files. XML allows users to define the
required tags themselves and start definition, conversion, and verification
tasks at will. At the same time, data can be read and transferred between web
pages and applications.
So the difference between HTML and XML is that HTML can't customize tags, but
basically all browsers around the world can see the web pages he writes, while
XML is a way to freely convert information and define tags, allowing other web
pages Convert the tags of the sharers to your own tags, and then directly read
and quote.
Start
Hyper Document Markup Language
(HTML) is the main cornerstone of building a website. HTML is a very basic
markup display language, and needs to remember dozens of HTML commands
(commands) for building the format and appearance of web pages. Before writing
any HTML code or designing your first webpage, you must decide whether to use
the HTML web editor (HTML editor) or text editor (text editor), such as Notepad
or WordPad.
When you have decided on the HTML page editor (HTML editor) and start to
prepare your website, please consider the appearance and function of the
website you want. You can even consider drawing your thoughts, which can help
you imagine your website and web page more specifically. Here are some
considerations to consider when designing web pages.
1. How do you want to access all files? Do all files exist in the same folder
or directory? If you have a large number of different pictures and documents, I
suggest that you store the pages, documents and pictures in different paths.
2. Will HTML files be saved as .HTM or .HTML? You can use .htm or .html.
Without any impact, but it is best to use the same file extension.
3. Do you intend to use the
same layout for the website? Do you want to have the same look and feel?
4. What should I do with the main navigation bar? Should it be placed on the
left, bottom, or top of each page?
Tip: Please be aware that when you design a webpage, the webpage will continue
to change with your thoughts. It's like this website "New Horizons Web
Design Company" has been changed dozens of times since its inception.
Write basic HTML
After installing the HTML page
editor (HTML editor) and setting the folder, you can start creating your page.
Start by creating a file homepage named index.htm or index.html. If there is no
specific specification, all browsers will basically regard index as the home page.
For example, when you enter https://www.newscan.com.tw, the browser will
automatically enter the address https://www.newscan.com.tw/index.htm.
When you create an index.htm or
index.html file and open it with the HTML web editor (HTML editor), we recommend
that you insert the following source code into the page. If your HTML page
editor (HTML editor) will automatically put the following HTML code (code) into
your page, or if you are using WYSIWYG editor, then you can skip this step.
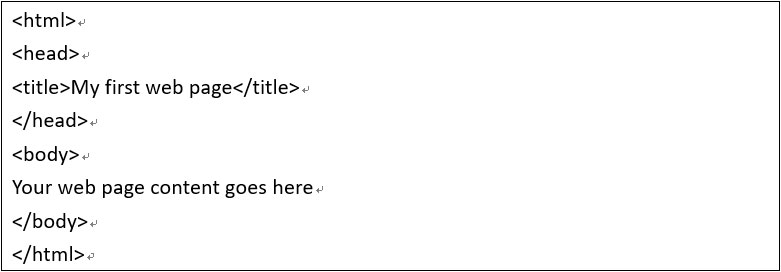
The coding above is a very basic example
that helps each web page to be composed. As you can see, this encoding starts
with <html>, and this means that everything in <html> is HTML
encoded. Next is <head>, which is the title of the HTML file. Next is
<title>, which is the title of the page that will be displayed on the top
of the browser. Finally, it is <body>, which contains all the text in the
webpage.
Below are some additional codes that can
be placed in <body> to help you become familiar with some of the more
commonly used HTML commands.
From the above coding you
will find that the basic HTML commands are very simple to use. First, start
with <center>, and this means that the text that tells the browser to
start from here is centered. Then <h1> and a sentence telling the browser
that this column is the title and the maximum font size is required. Next is
<hr>, which is a dividing line that horizontally and horizontally the
entire page. The <br> in the third line is a line break. <P> is the
line break of each paragraph. The <b> tag is an abbreviation for bold,
which is used to bold the text in the tag. The following <ul> is the item
list symbol, and each connected item is marked by the <li> tag. The final
"<a href="path"> </a> is a hyperlink, which is a way
to link from the internal site to an external site. In this case, it is a link
to Google.
View website
Now that you have a basic
website, you also want to check what the website looks like. Since you store
the files on your computer, you will not need to connect to the Internet to
view your web pages.
All you need to do is open
your computer browser and enter your webpage location. For example, if you use
an IBM-compatible computer and put index.htm or index.html in a folder named
"website", you only need to enter c: websiteindex.htm or c:
websiteindex.html can preview your website. If you are using Microsoft or Apple,
as long as you double-click the webpage file, it will automatically open the
webpage with your computer browser.
Tip: There are some HTML
page editors (HTML editor) with a preview function that allows you to browse
the page.
Before uploading the
webpage to the server, viewing the webpage on your computer allows you to test
the functionality of the webpage and ensure the normal operation of the page.
This is also useful if you do n’t have space to store web pages.
picture display
Now that you have a basic
website, you can increase the beauty and atmosphere of the website by adding
pictures. There are two ways to display pictures on your web page. The first
way is to link to a picture of another website through the code below.
<
img src = "https://www.computerhope.com/logo.gif" alt =
"logo" >
By using the HTML tags
above, you can display images located on other websites, which is also called
hot links (direct links). However, we recommend that you do not use this type
of link because it will slow down your web page loading speed. If the website
where the picture is placed deletes the picture, your page will not display the
picture properly. The following codes are suggested and alternative ways:
< img src =
"img.gif" alt = "My picture" >
Or if you have a folder
named "images":
<
img src = "images / img.gif" alt = "My picture" >
You store the img.gif file
there, and the picture will be displayed on your website. Adding pictures is
the best way to beautify the website. However, if you add too many pictures
(especially dynamic pictures), this will make the webpage too vulgar and increase
the time required for the webpage to load. Keep in mind that the average time a
visitor browses a website is 10 seconds, so you must make your page load as
fast as possible.
Finally, never put
pictures with too large files on the homepage. The pictures of large files will
greatly reduce the loading speed of the webpage and cause the viewer to leave
your website. If you want to put a picture with a large file on the website, we
recommend that you create a smaller thumbnail (thumbnail). If the viewer really
wants to see the picture of the large file, he can click the thumbnail to view
the original picture.
Understand the path
When creating other
directories (folders) on a computer that contains pictures and HTML files, it
is important to understand the structure of the path. Many times, users
mistakenly create a wrong link, so that the page can only work offline, and can
not be displayed on the network or other computers.
image / img.gif
Please note that in the above path, the
directory is specified first, and then the file is specified.
Then, if you want to go back to the
picture file img.gif in the previous directory, you can use the following
example:
../img.gif
In this example, please note that there
are two dots (..), and this is to tell the browser that you want to return to
the previous directory. But if you want to go back to the previous layer, and
then go to the picture file in the same directory named "other", you
can first enter ../, and then enter the directory and file name you want to go.
The following is an example:
../other/img.gif
This rule can be used multiple times. If
you want to think of the pictures in the directory outside the 3rd floor, then
you can use the following example:
../../../image/img.gif
A common mistake for PC (Windows) users is
that the HTML page editor (HTML editor) may specify to store the file on the
computer hard drive, such as c: mywebpageimageimg.gif. Such a local path can be
displayed normally on your computer's hard disk, but when uploaded to the
network, it cannot display files normally.
Finally, remember that when specifying a
path, use "/" instead of "\".
Case sensitivity
Very important, please remember that many
web browsers use Linux or * nix. Linux and Unix are very sensitive to the case
of file names. If you want to link to "Mypage.htm", but the name of
this document on the server is "mypage.htm", the server will not be
able to find this document because of the capital "M". Therefore, we
strongly recommend that all file files and image file names be displayed in
lower case.
Publish website
For most people, uploading files to the
web is one of the most complicated steps in setting up a website. In order for
others to see the site smoothly, you must publish the site on a server that
everyone on the web can see.
Since there are many ways to publish a
website, we will explain one of the most commonly used methods.
Internet Service Providers (Internet
Service Providers) and web hosting companies (web hosting companies) can use
FTP (File Transfer Protocol) to allow you to copy files from your computer to
their servers. There are two available ways for PC users to upload, one is to
use the built-in FTP program in Windows, and the other more recommended way is
to download FTP software. Regardless of which of the two is used, you can use
FTP to transfer files to the server.
Once the server is connected to the folder
or path where you placed the webpage. Usually this folder is public_html. If
you use the built-in FTP in Windows, you can enter cd public_html or dir to
view the folder name. Or you can use CUTEFTP or other FTP client software to
open the folder. When you open this folder, you can publish the website on the
Internet by sending your HTML file to the server. If you use the built-in FTP
of Windows to transfer files, for example, you can enter send index.htm.
We understand that this is a complicated
process, but your Internet service provider and web hosting provider usually
have instructions for website publishing, and some even have a wired interface
that allows users to transfer files without following the cumbersome commands
above . If you are still unable to publish your website following the above
suggestions, we recommend that you carefully read the documentation of Internet
service providers and web hosting providers.
Register Domain
Please follow the steps on our "How
do I register a domain" page to set up a domain.
Web hosting
Website hosters allow users to let other
companies store and maintain your or your company's website. And depending on
the services that your Internet service provider can provide, you do n’t
necessarily need a website host. You can ask your Internet service provider to
see if the service they provide is comparable to that provided by a web host.
When you are ready to work with a web host, we recommend that you first review
the following information with them:
Domain registration-ask if they can allow
your company to have its own domain name, for example: www.newscan.com.tw,
and see if they can set up and charge for you.
Mail forwarding-see if they can provide
mail forwarding, forward mail from username@yourdomain.com to another email
address, say, your private mailbox.
Technical Support-Ask about the time and
phone number of technical support, and confirm whether the phone is a toll-free
number.
Change custodians-review their policies
regarding change custodians, and what to do if there is a demand in the future.
Website statistics-Although this is not
necessary, it is a good feature to see if they can provide website statistics
for web pages, allowing you to monitor the operation of the website.
Bandwidth restrictions-Ask them if they
have strict bandwidth restrictions, as this will likely limit the amount of
traffic you can accept. You must know that all hosting providers will restrict
traffic, but you must make sure that its traffic will not make your website
burst.
CGI, Perl, and PHP programming
languages-Although you may not write websites in CGI, Perl, and PHP
immediately, but you may use them in the future, it is very important to check
with them first whether they support this technology. These programs allow you
to set up counters, message boards, guestbooks and other functions.
Conclusion
Designing web pages is more esoteric than
the basic introduction to web pages here. When you understand HTML and FTP, you
can use CSS to layout and design your page layout. Then, if you want the website
to have higher-level features, such as forums, web counters, or email forms,
you must be familiar with CGI programming languages, such as Perl and PHP.
For you, these basic knowledge makes you
overwhelmed. There are many CMS services on the Internet, such as WordPress and
blog services, which can make the whole process simple. However, please keep in
mind that these services usually have established layouts and plug-ins, and
there is not much room for modification. If you want to have your own website,
you still need to understand some basic knowledge of web page creation.